How to build a live streaming app with the Sendbird Live JavaScript SDK
Introduction
JavaScript live streaming APIs allow you to host online events and broadcast live video content within your app without forcing your users to use a third-party public or private platform such as Facebook Live, YouTube, or Vimeo. If you want to live stream video on a web application, the Sendbird Live JavaScript SDK is exactly what you need. Using WebRTC technology, the Sendbird Live JavaScript SDK enables you to build a live streaming app with sub-second latency for true interactive live streaming for up to 100,000 participants globally, thanks to our high-performance media infrastructure built on 6 AWS regions. Sendbird Live is also compatible with Sendbird Chat, the most feature-rich and scalable chat solution trusted by industry leaders such as Reddit, Paytm, and Hinge.
There are many benefits of adding streaming capabilities or immersive virtual experiences to your app. In a nutshell, live streaming helps to engage users, encourage them to stay in the app, and ultimately drive revenue. Sendbird’s live streaming capabilities can be used for influencer broadcasting, e-commerce, podcasts, live event streaming, gameplay broadcasting, and much more.
In this tutorial, we’ll explore:
- The Sendbird Live JavaScript SDK
- How to build a simple JS application to broadcast live video content to a large number of participants
Refer to the docs as you go through this tutorial. Don’t forget to check out the live streaming demo!
Prerequisites
To get the most out of this tutorial, we recommend:
- A basic understanding of HTML and Javascript
- An IDE that can serve simple HTML web pages or alternatively serve the HTML pages via Chrome’s web server plugin
We recommend that you check out this GitHub repo for the full code.
You may also find it useful to go through the short video walkthrough of the service in use.
Let’s get started! 💻
How to build a live streaming app: Implementation (Structure)
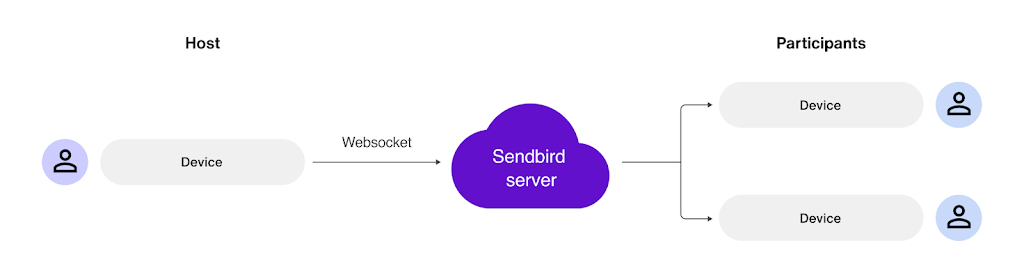
Sendbird Live has two personas: the host and the participant. The host controls the event video and audio broadcast. The participant fetches the event and consumes the video and audio.
When an event is in the ongoing state, the host is streaming to Sendbird’s servers which then broadcast to the participants.

Actions that are communicated via the websocket when the event is set to ‘Ready’ by the host, and the participants have entered, include:
- Event status changes (Please see the docs for details.)
- Ongoing
- Ended
- Real time entering and exiting of the event both by participants and the host(s)
- Real time changes in the media options such as turning the video and audio on and off.
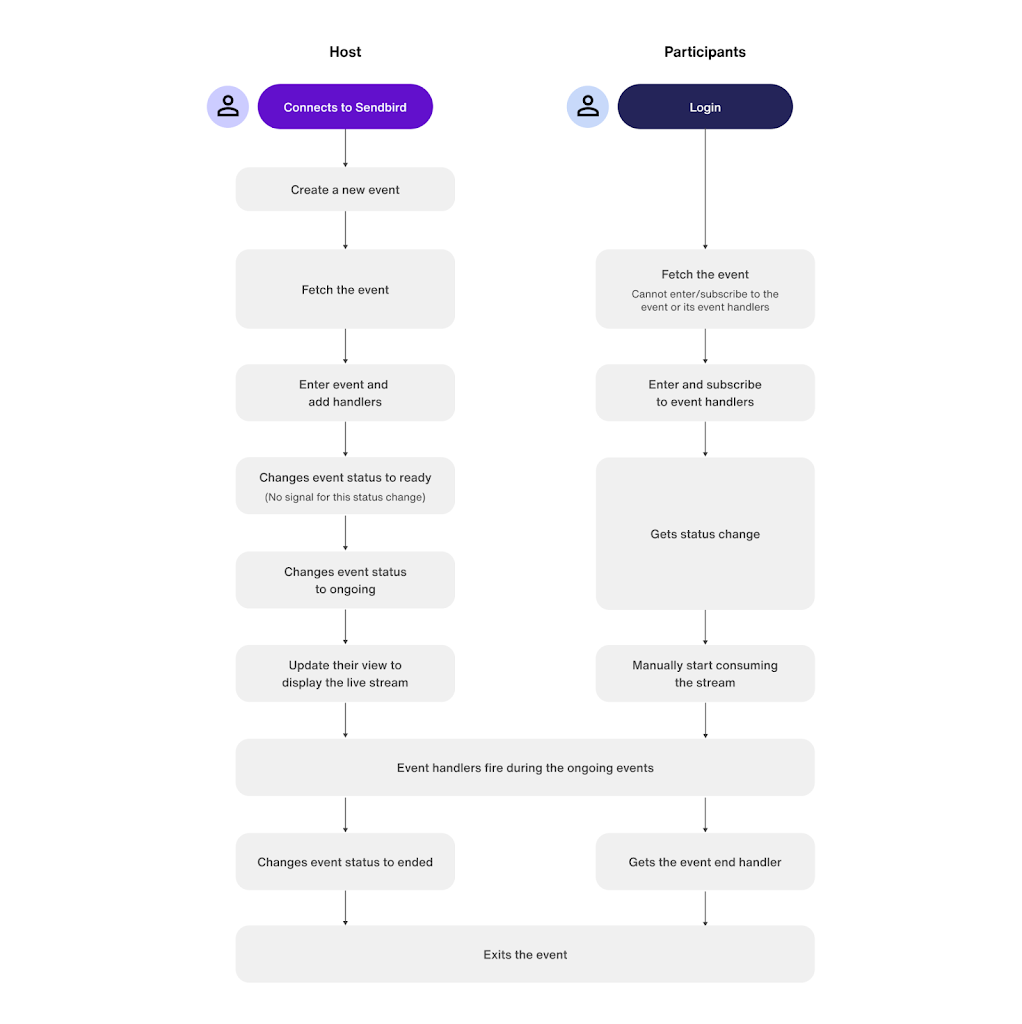
Live video app implementation flow using the Sendbird Live JavaScript SDK
Below is a high-level sequence of events for creating, hosting, viewing, and exiting a live streaming event. In the following section, we’ll take a look at the code for each of these steps.

Code snippets to integrate the Sendbird live video streaming JavaScript SDK
This section describes in more detail the code for the live event streaming steps outlined above.
Host → Connect to Sendbird
Host → Create a new event (state = created)
Note: Events can have only one directional state → created → ready → ongoing → ended.
Participant → Login
Participant → Fetch the event
Note that the participant cannot enter or subscribe to the event or its event handlers.
Host → Fetch event
Host → Enter event and add handlers
Participants → Enter and subscribe to event handlers
Consider that the participant needs to fetch the event again and again until they have the latest version which has the ready state.
Host → Changes event status to ongoing
The participant will get these events: liveEventStarted, hostStartedVideo, hostStoppedAudio.
Host → Updates their view to display the live stream
Participant → Gets status change → manually starts consuming the stream
Host and participants → Event handlers fire during the ongoing events
Please see this list of events and their handlers. The events are mostly for the participants, as the host’s method calls have callbacks. Remember that a participant cannot enter a live event and receive events until the live event’s status has been changed to Ready by the host.
Host → Changes event status to ended
Participant → Gets the event end handler
Participant → Exits the event
Host → Exits the event
Conclusion
And that’s it! We’ve covered the event structure and code to implement a live streaming event cycle. This tutorial provides you with simple code to build on and port to your favorite javascript framework.
Don’t forget to check out the live streaming demo. You can find the complete code on GitHub. If you have questions, check out the Sendbird Community or contact us if you’d like to talk with an expert.
Happy live streaming! 💻

