This tutorial teaches you to integrate Sendbird UIKit for React in your web application.

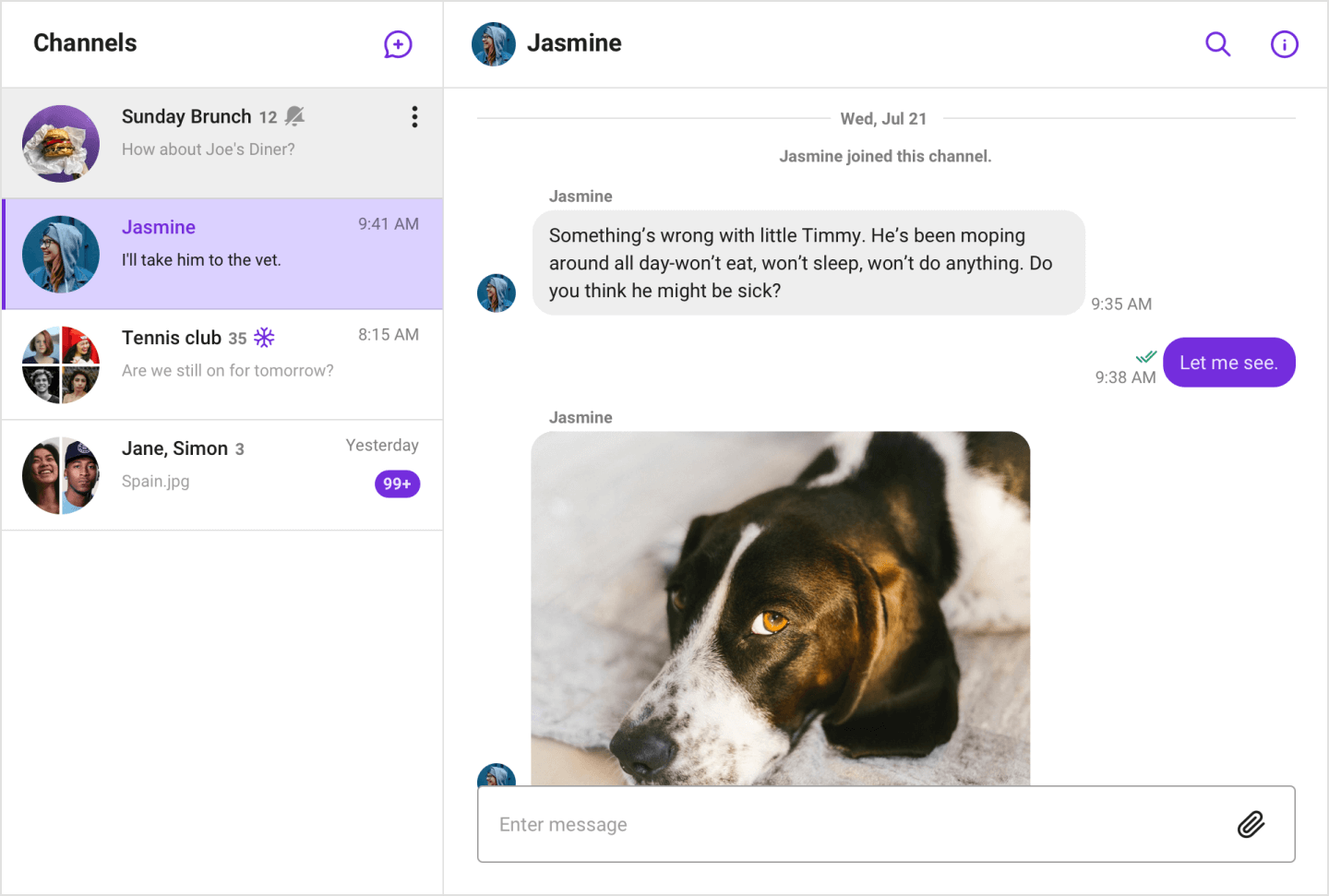
A list of channels and chat view using Sendbird UIKit for React.
What you'll learn
- How to setup a new project
- How to install Sendbird UIKit
- How to implement chat interface
- How to send your first message
What you'll need
- Node.js and npm/yarn installed
- react 16.8.6 or higher
- react-dom 16.8.6 or higher
Before you start, you need the following:
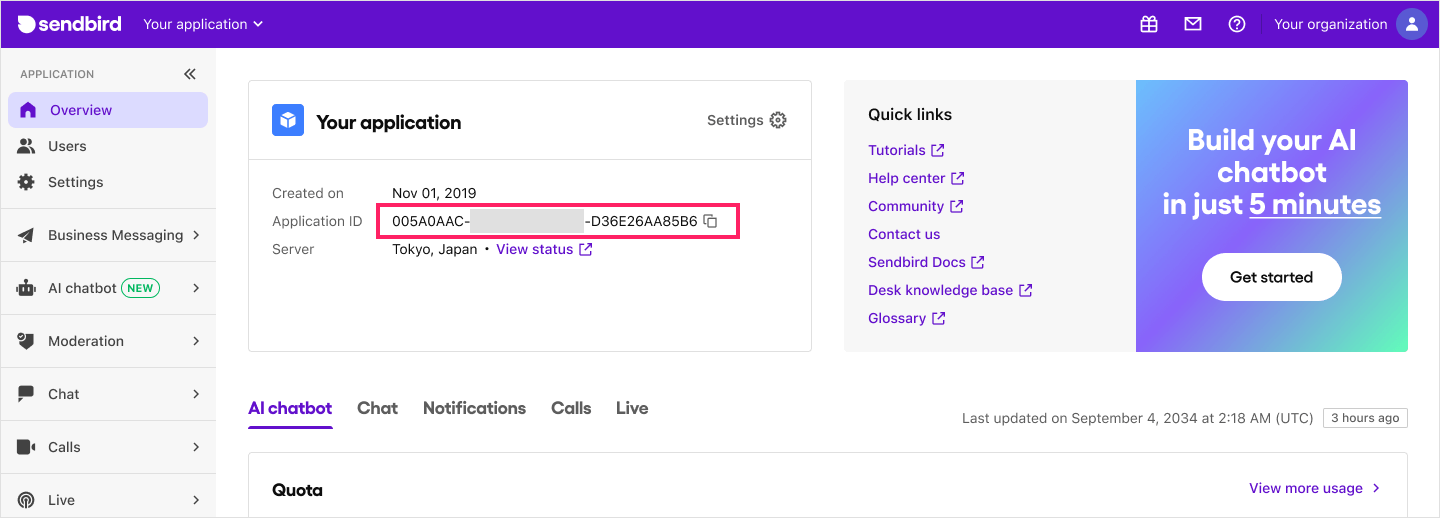
Application ID
- Go to Sendbird Dashboard and create an account or sign in.
- Click Create + to create a new application.
- Enter a name, choose a Product Type and Region, then click Confirm.
- Note down the Application ID - you'll need this later.

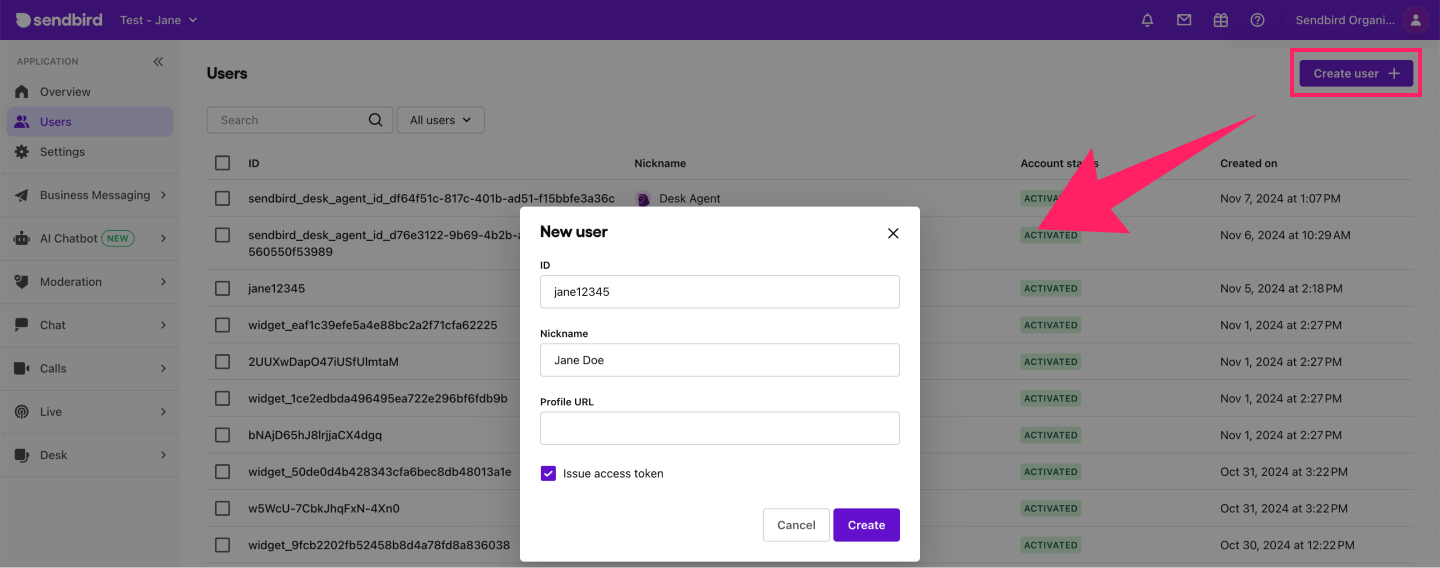
User ID
Next, create a user in your Sendbird application:
- Go to the Users menu and click Create user+.
- Enter a User ID and Nickname. Check Issue access token for authentication.
- Click Create and copy the user ID for later use.

The easiest way to create a new React project is by using Vite. You can use either npm or yarn to create a new project.
Using npm
npm create vite uikit-react-example -- --template react-ts
cd uikit-react-example
npm install
Using yarn
yarn create vite uikit-react-example --template react-ts
cd uikit-react-example
yarn
You can install UIKit for React through npm or yarn.
Using npm
npm i @sendbird/uikit-react
Using yarn
yarn add @sendbird/uikit-react
You can now implement the chat interface to your web app using the App component from Sendbird UIKit. Replace the content in your App.tsx file with the following code:
import { App as SendbirdApp } from '@sendbird/uikit-react';
import '@sendbird/uikit-react/dist/index.css';
function App() {
return (
<div style={{ width:'100vw', height:'100vh' }}>
{/*
This super smart component serves as a drop-in chat solution
For advanced 🚀 customizations, use SendbirdProvider:
https://sendbird.com/docs/chat/uikit/v3/react/essentials/sendbirdprovider
*/}
<SendbirdApp
appId={'YOUR_APP_ID'}
userId={'USER_ID'}
accessToken={'ACCESS_TOKEN'} // Optional, but recommended
/>
</div>
)
}
export default App;
Replace these values:
YOUR_APP_ID: Your Sendbird Application IDUSER_ID: The user ID you created earlier
Note: You can find the user's Access token in the Sendbird Dashboard under your Application > Users > your user > Access token. For this tutorial, you are using the user access token as a way of authentication. For actual implementation, itt is highly recommended to refer to this authentication guide to implement a more secure way of authentication.
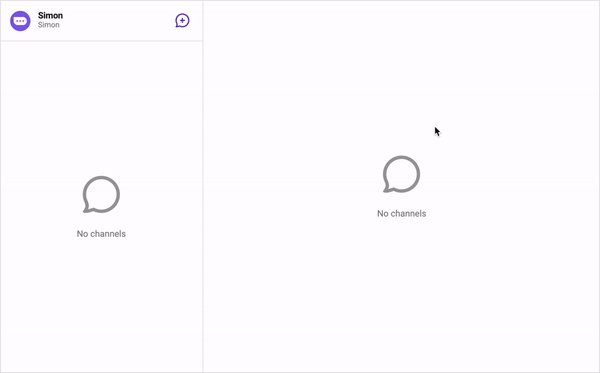
Now let's test the chat interface by sending a message.

- Run your application:
ornpm run devyarn dev - Create a group channel:
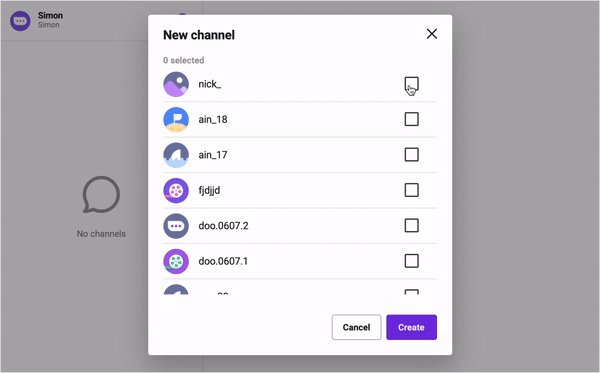
- Click the icon in the top-left corner
- Select users to invite
- Click create
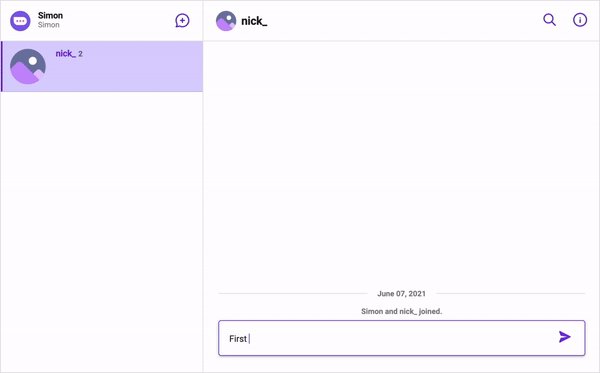
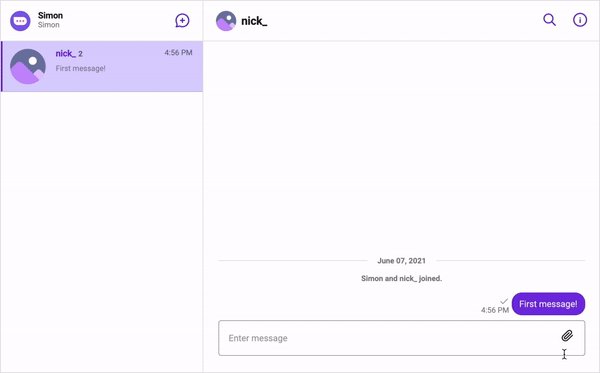
- Send a message:
- Type your message in the input field
- Press enter or click send
🎉 You've successfully:
- Created a React project with Sendbird UIKit
- Implemented a chat interface
- Sent your first message
- Check out our customization tutorials.
- Apply brand color
- Integrate UIKit to an existing app
- Customize channel list
- Customize message menu
- Customize channel settings
- Check out our Storybook for component examples.
- For a variety of additional code samples, check out our sample app.