This tutorial teaches you to integrate Sendbird's Chat SwiftUI in your iOS application.
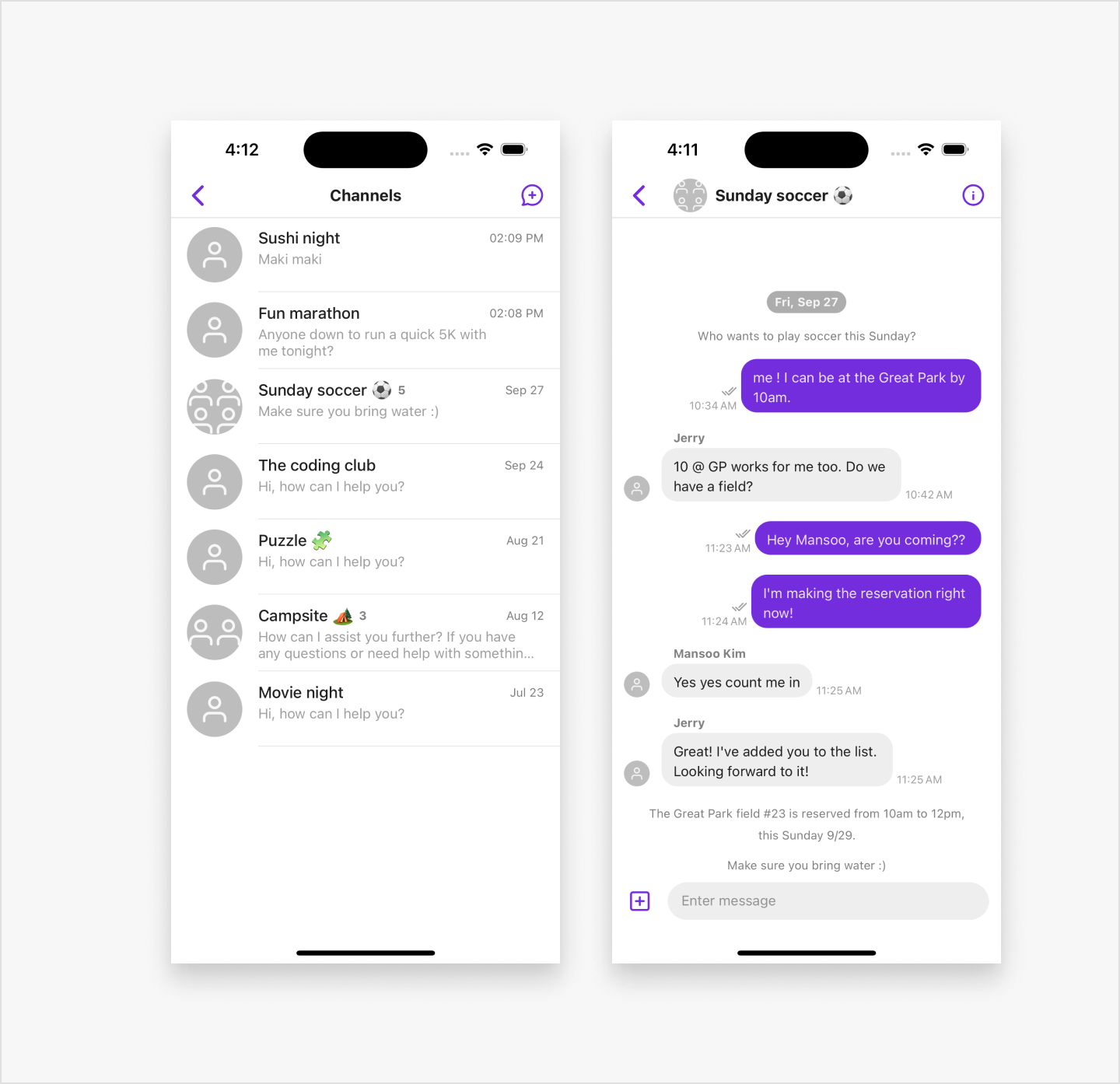
This is what your app will look like when you've finished this tutorial:

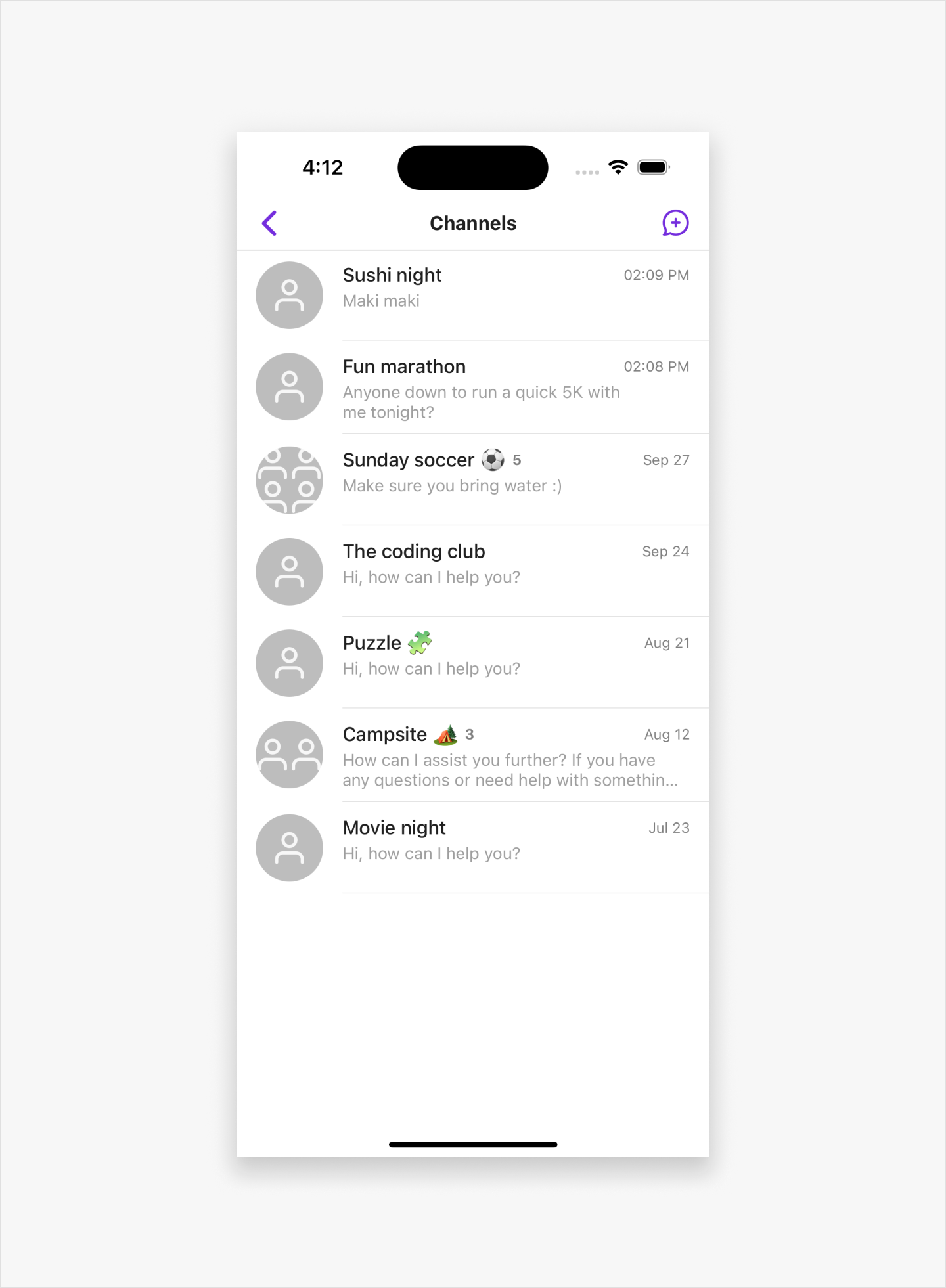
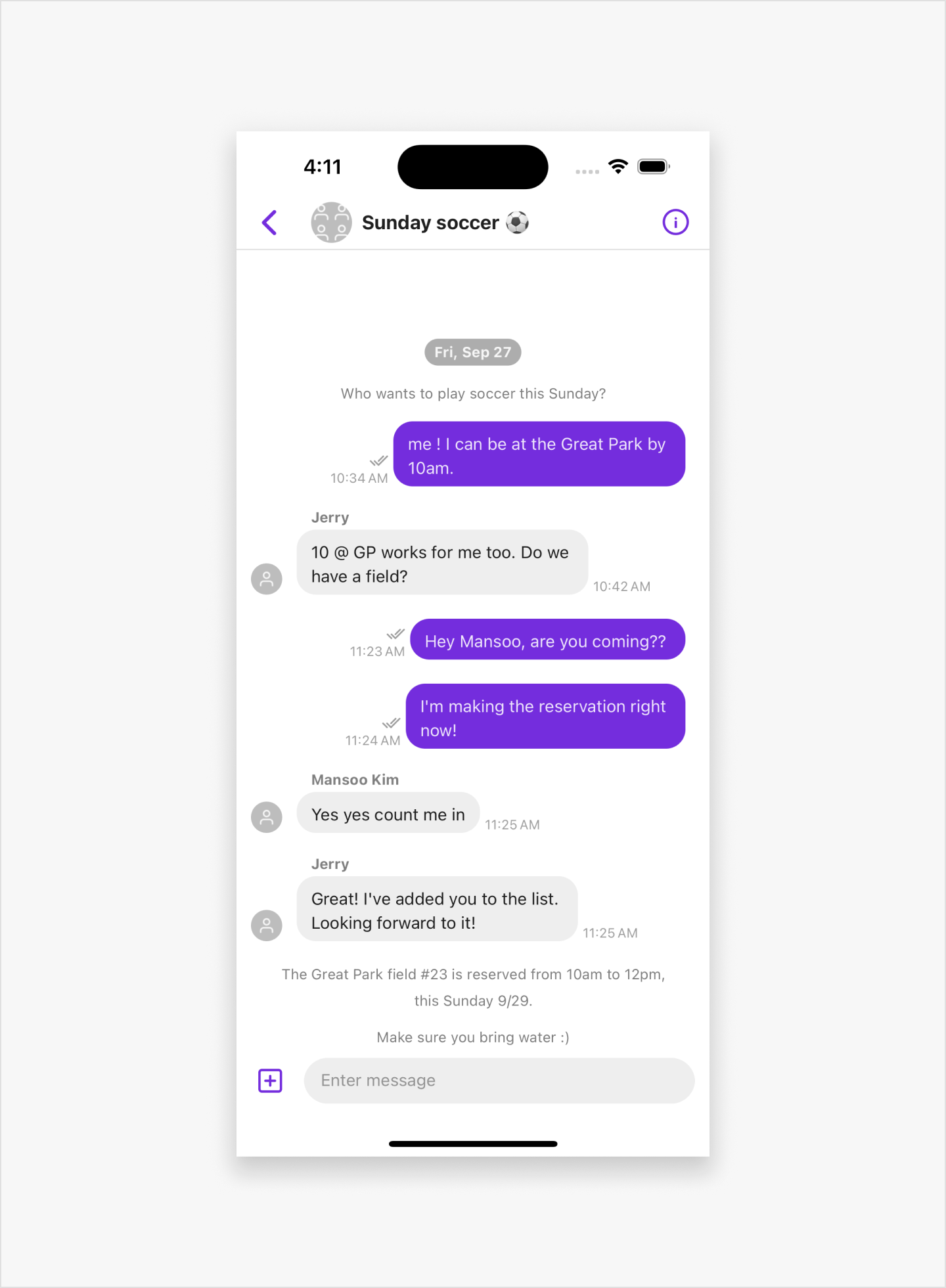
Left: channel list view. Right: channel view.
What You'll Learn
- How to create a project and install Sendbird Chat SwiftUI
- How to initialize Sendbird Chat SwiftUI in your app
- How to display a channel list and send a message
What you need
- iOS 15.0 or later
- Swift 5.9+
- Xcode 15.1 or later
- Sendbird Chat SDK for iOS 4.20.0 or later
Before you start, you need the following:
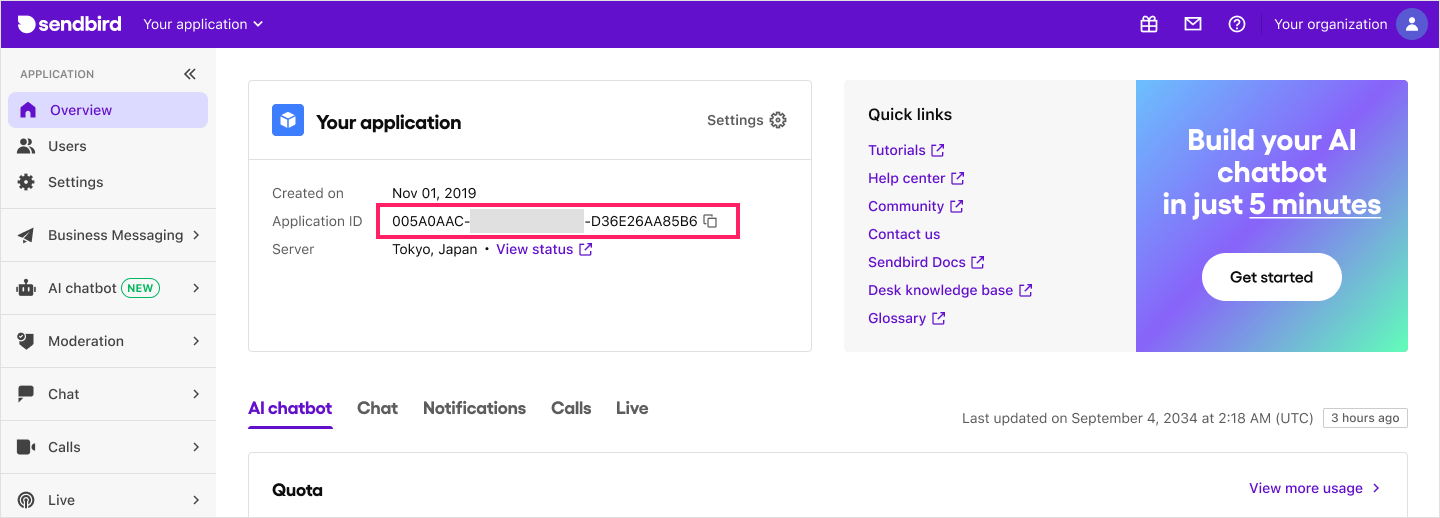
Application ID
- Go to Sendbird Dashboard and create an account or sign in.
- Click Create + to create a new application.
- Enter a name, choose a Product Type and Region, then click Confirm.
- Note down the Application ID - you'll need this later.

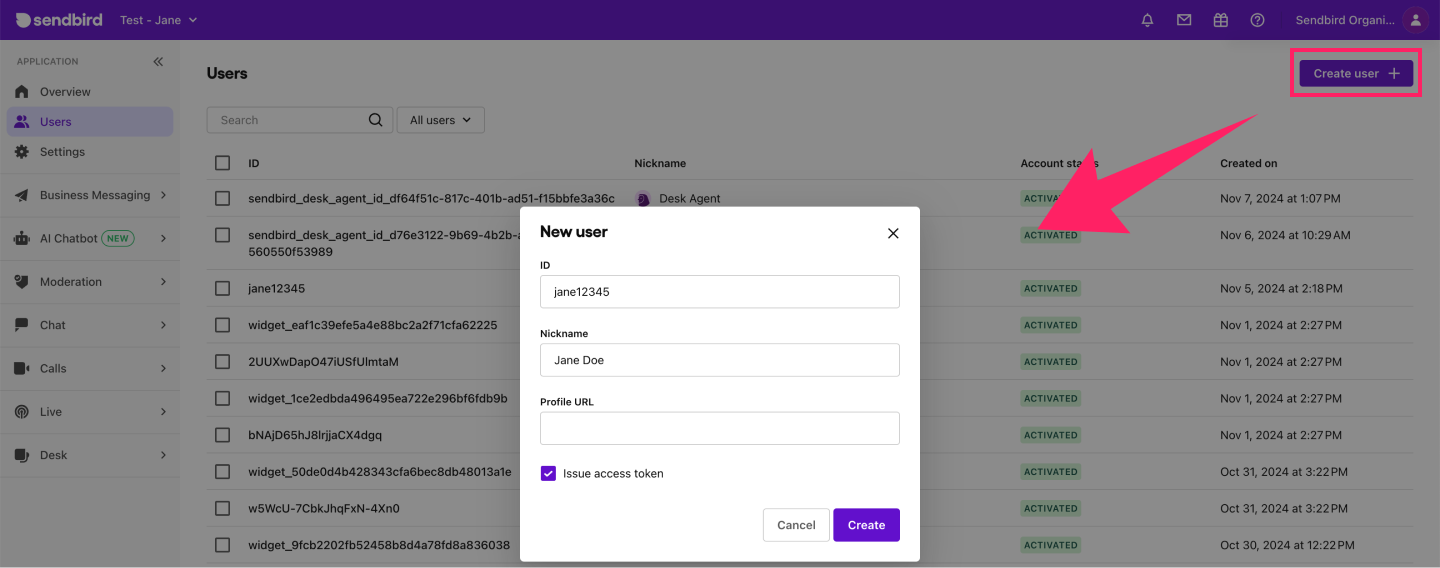
User ID
Next, create a user in your Sendbird application:
- Go to the Users menu and click Create user+.
- Enter a User ID and Nickname. Check Issue access token for authentication.
- Click Create and copy the user ID for later use.

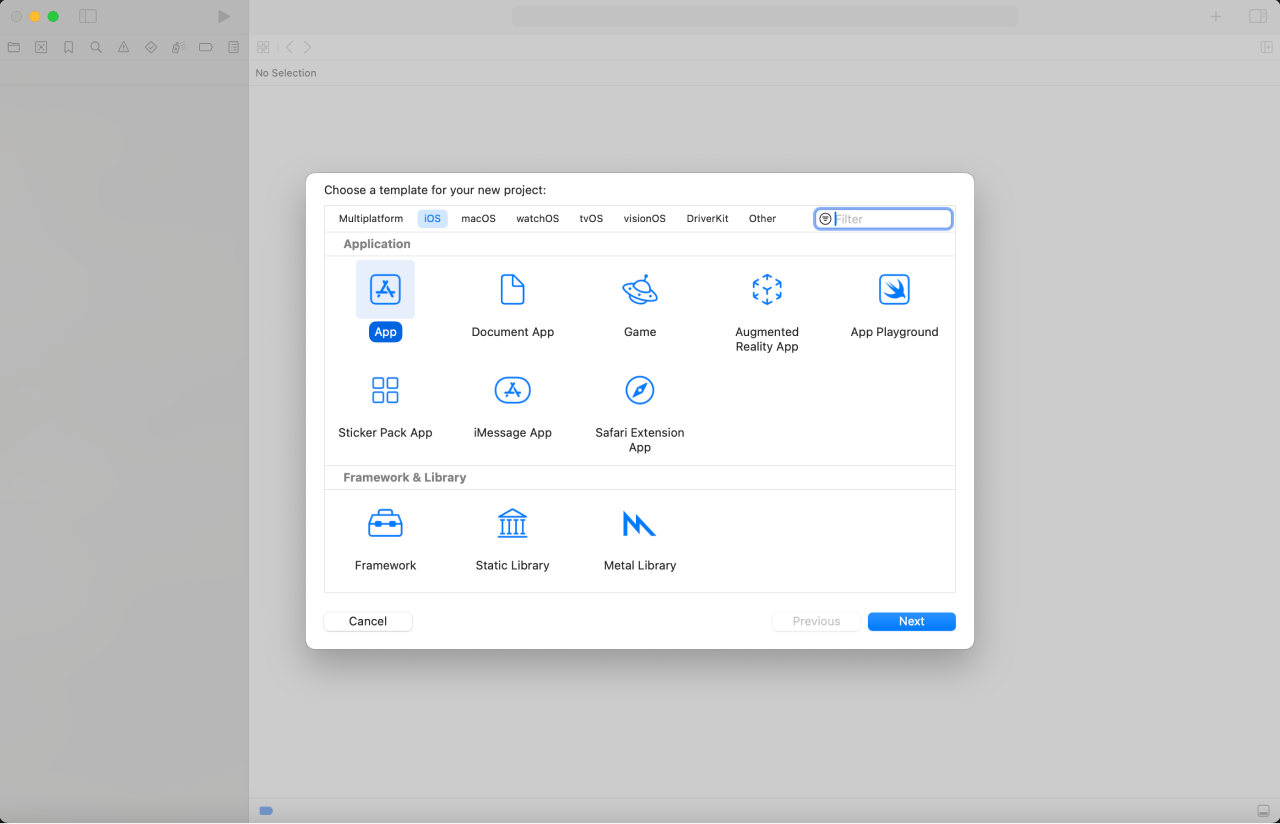
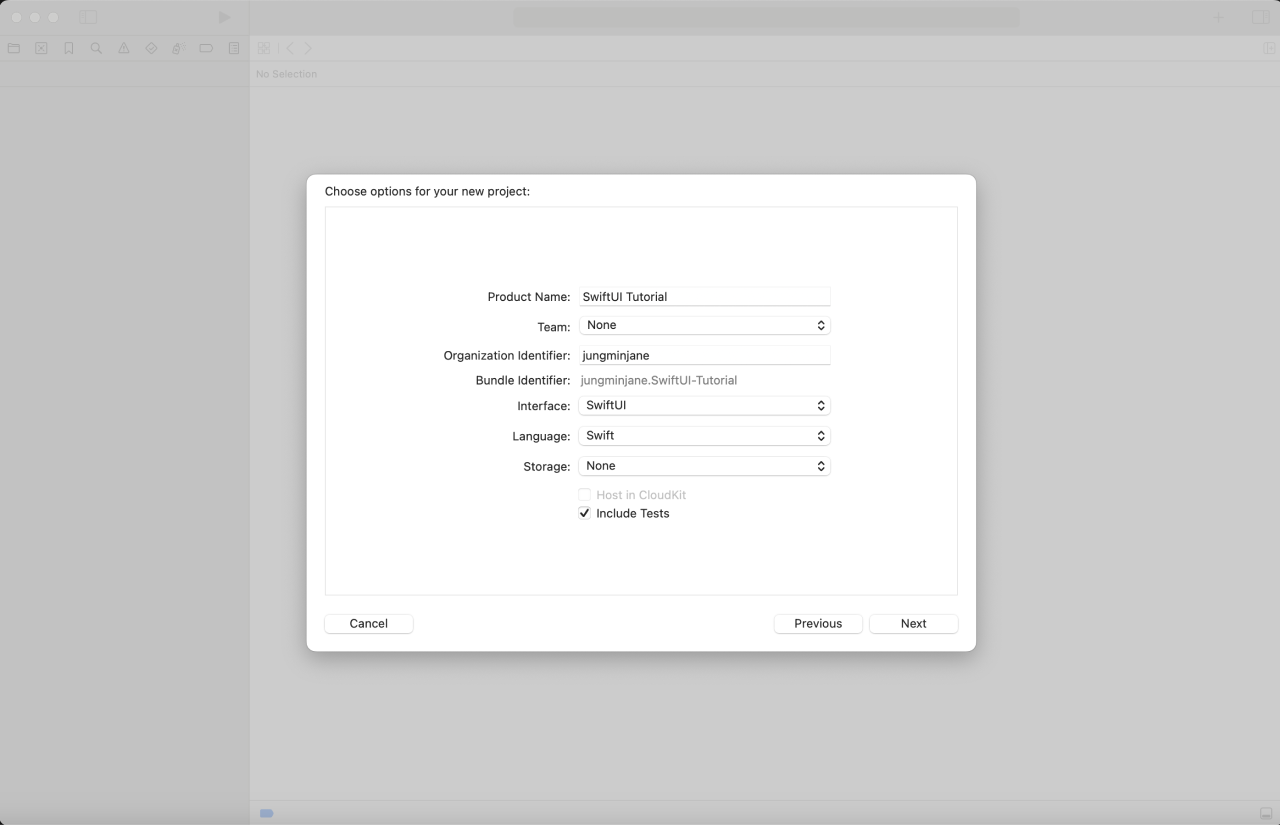
Let's start by creating a new Xcode project:
- Open Xcode.
- Choose File > New > Project.
- Select iOS as the platform and App as the template.

- Name your project and choose
SwiftUIas the Interface.

You can install Sendbird Chat SwiftUI using either Swift Package Manager or CocoaPods.
Swift Package Manager
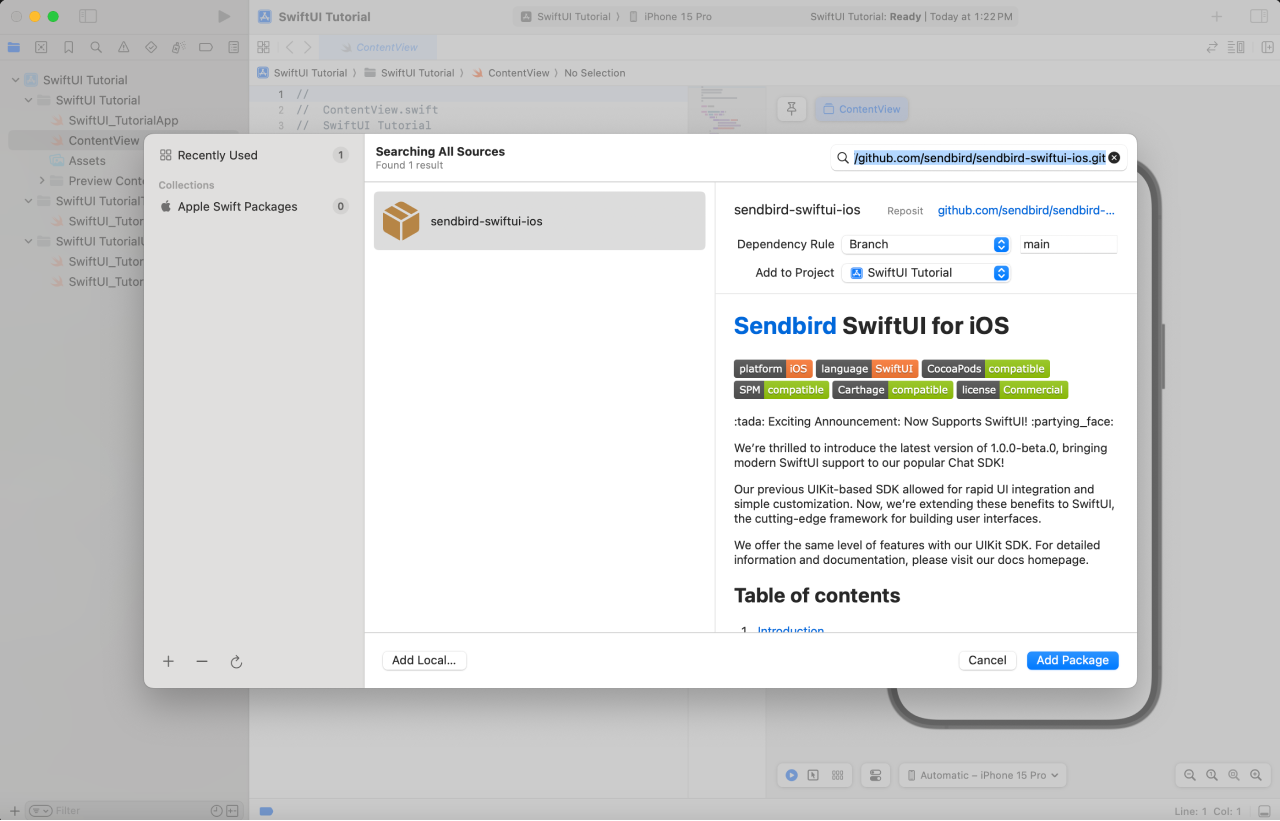
- In Xcode, select File > Add Packages Dependencies.
- Enter the following URL in the search field:
https://github.com/sendbird/sendbird-swiftui-ios.git

- Click Add Package.
- Select your project name under Add to Target and finish adding package.
CocoaPods
- Create a
Podfilein your project directory if you don't have one - Add the following line to your Podfile:
pod 'SendbirdSwiftUI' - Run
pod installin your terminal
Now, let's initialize Sendbird Chat SwiftUI in your app:
Add the following code to your MyApp.swift file. Make sure you replace the APP_ID, USER_ID, and the user's ACCESS_TOKEN.
import SwiftUI
import SendbirdSwiftUI
@main
struct MyApp: App {
init() {
setupSendbird()
setupCurrentUser()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
private extension MyApp {
func setupSendbird() {
let APP_ID = "APP_ID" // Specify your Sendbird application ID.
SendbirdUI.initialize(
applicationId: APP_ID
) { params in
// This is the builder block where you can modify the initParameter.
//
// [example]
// params.needsSynchronous = false
} startHandler: {
// Initialization of SendbirdSwiftUI has started.
// We recommend showing a loading indicator once started.
} migrationHandler: {
// DB migration has started.
} completionHandler: { error in
// If DB migration is successful, proceed to the next step.
// If DB migration fails, an error exists.
// We recommend hiding the loading indicator once done.
}
}
func setupCurrentUser() {
// Set current user.
SBUGlobals.currentUser = SBUUser(userId: "USER_ID")
SBUGlobals.accessToken = "ACCESS_TOKEN"
}
}
Note: You can find the user's Access token in the Sendbird Dashboard under your Application > Users > your user > Access token. For this tutorial, you are using the user access token as a way of authentication. For actual implementation, it is highly recommended to refer to this authentication guide to implement a more secure way of authentication.
Now, let's display the channel list.
Note: If your app doesn't require a Channel List view, you can skip this step and go on to step 7: Display Channel.
- Create a new SwiftUI view file named
ContentView.swift - Replace its content with:
import SwiftUI
import SendbirdSwiftUI
struct ContentView: View {
var body: some View {
GroupChannelListView()
}
}
- In your
MyApp.swift, update thebodyto useContentView:
var body: some Scene {
WindowGroup {
ContentView()
}
}
Press the build button to launch the app on the simulator. The list of channels associated with the indicated user will be displayed as the starting screen, as shown below.

To directly display the channel view without a channel list:
- Create a new SwiftUI view file named
ContentView.swift - Replace its content with:
import SwiftUI
import SendbirdSwiftUI
struct ContentView: View {
var body: some View {
GroupChannelView(channelURL: "CHANNEL_URL")
}
}
- In your
MyApp.swift, update thebodyto useContentView:
var body: some Scene {
WindowGroup {
ContentView()
}
}
Press the build button to launch the app on the simulator. The specified channel will be displayed as the starting screen, as shown below.

You've now successfully integrated Sendbird Chat SwiftUI in your iOS application. You've learned how to:
- Set up a project and install Sendbird Chat SwiftUI
- Initialize Sendbird Chat SwiftUI in your application
- Display group channel list view and group channel view
- Check out the list of group channel views and open channel views provided by the Sendbird Chat SwiftUI.
- Example:
CreateGroupChannelView,GroupChannelSettingsVieworCreateOpenChannelView,OpenParticipantListView, and more. - Group channels are usually for 1-on-1 or 1-to-N for small groups, invitation only.
- Open channels are more suitable for live events such as streaming or concerts.
- See how you can customize these views in our Docs.
- For a variety of additional code samples, check out our sample app.