Angular 채팅 앱 만드는 방법
소개
이 튜토리얼에서는 Angular를 사용하여 채팅 앱을 구축하는 방법에 대해 설명합니다. 이 튜토리얼이 끝나면 메시지를 보내고 받을 수 있는 자체 채팅 앱을 구축하게 됩니다.
몇 가지 전제조건부터 시작하여 Stackblitz에서 프로젝트를 생성하겠습니다. 그런 다음 Angular 서비스를 만드는 방법에 대해 논의하겠습니다. 그런 다음 HTML로 템플릿을 구축한 다음 구성 요소를 코딩합니다.
이 튜토리얼에서는 Stackblitz IDE를 사용합니다. 최종 작업 코드를 확인해 보시기 바랍니다. 물론 angular-cli를 사용하여 일반 Angular 프로젝트를 생성하고 원하는 IDE로 코딩할 수 있습니다. 속도와 단순성을 위해 온라인으로 유지하겠습니다.
시작하자! 💻
1단계: 빈 프로젝트 생성
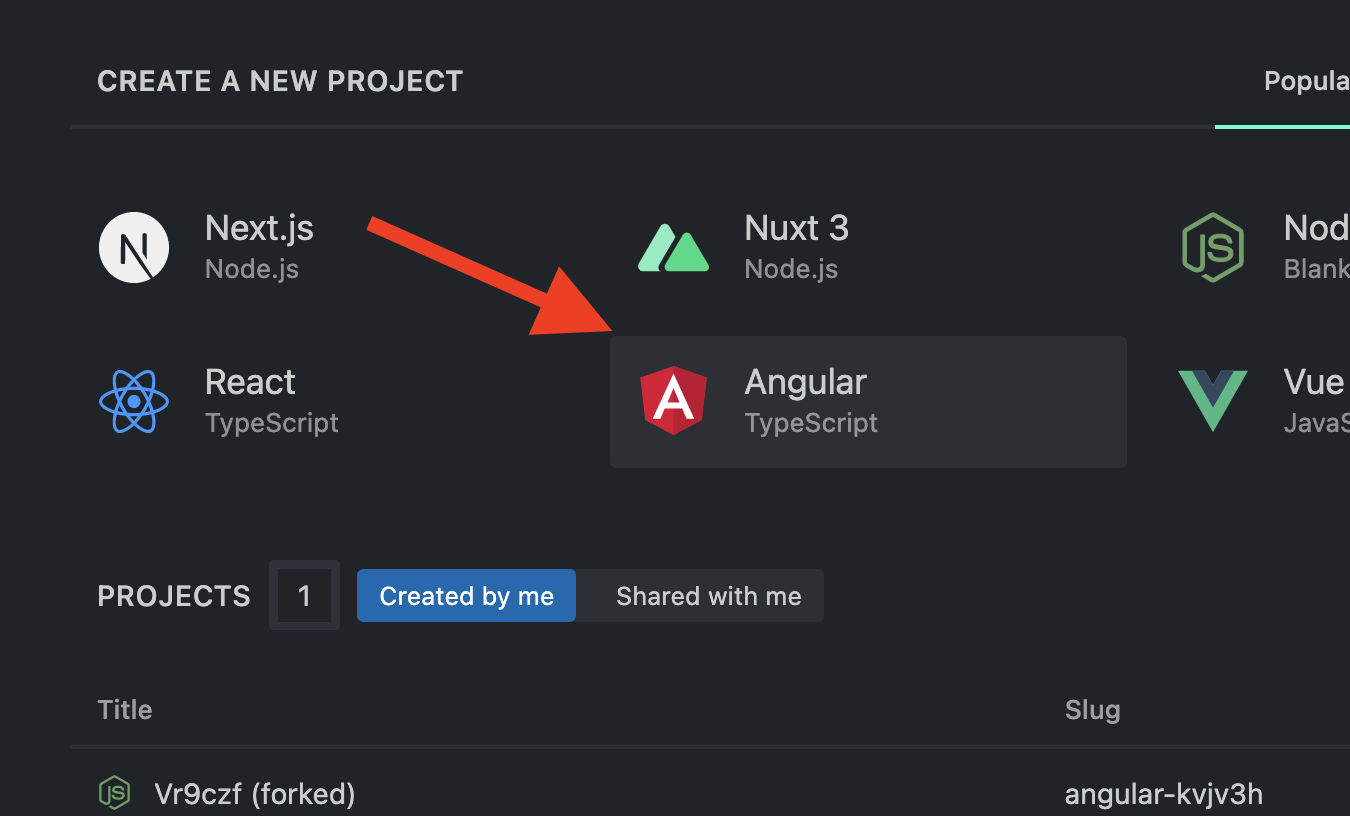
새 프로젝트를 만드는 것부터 시작하세요. Stackblitz는 작업할 수 있는 광범위한 프레임워크와 라이브러리를 제공합니다. 새로운 프로젝트 유형으로 TypeScript를 지원하는 Angular를 선택하겠습니다.

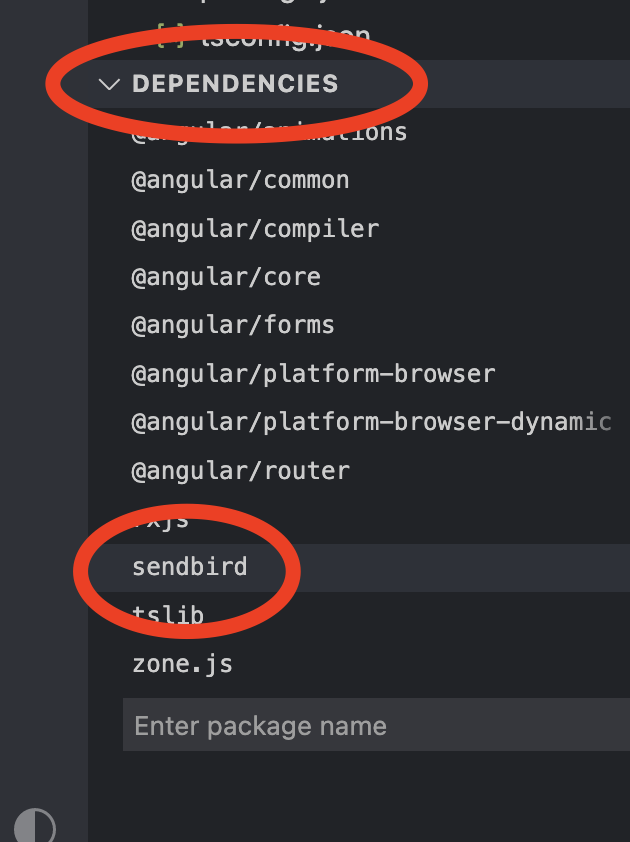
프로젝트가 생성되면 Sendbird를 종속 항목으로 포함해야 합니다.

이 튜토리얼은 Sendbird SDK 버전 3에서 작동합니다.
2단계: Angular 서비스 생성
코드를 체계적으로 유지하기 위해 모든 Sendbird 함수를 Angular 서비스 내에 작성하겠습니다.
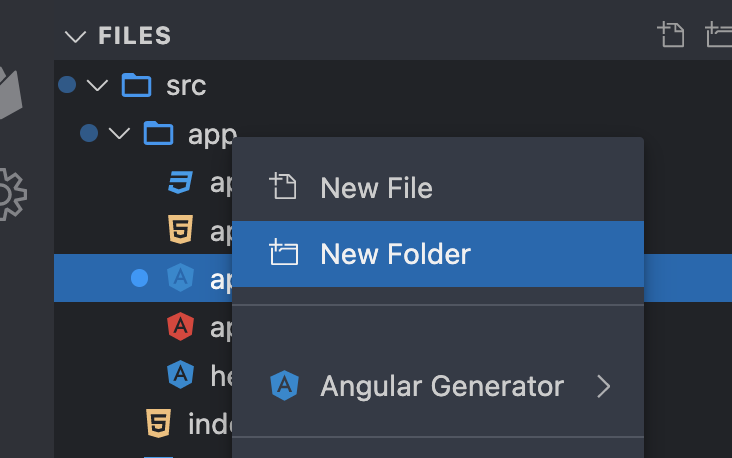
먼저 이를 위한 새 폴더를 만들어 보겠습니다.

2.1: 새 TypeScript 파일 만들기
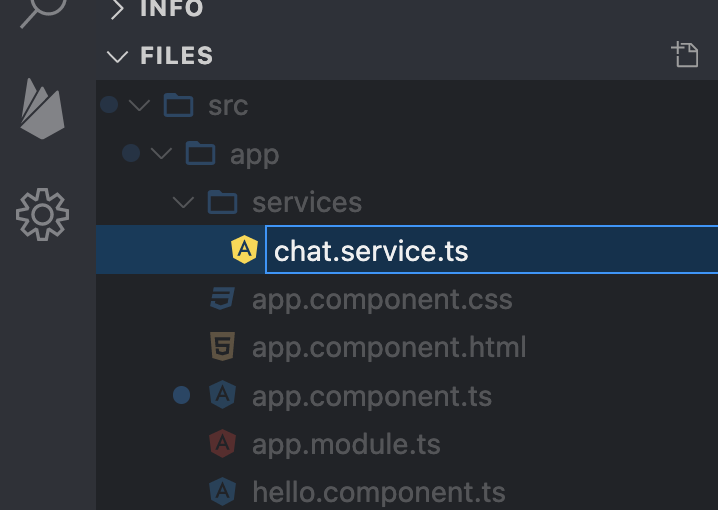
Angular는 TypeScript와 함께 작동합니다. 새로운 빈 파일을 만들고 이름을 chat.service.ts.로 지정하겠습니다.
원하는 이름을 사용할 수 있습니다.

2.2: Sendbird 가져오기
방금 만든 파일을 열고 다음 코드를 추가합니다.
첫 번째 줄은 서비스에서 사용됩니다.
두 번째 줄은 전체 Sendbird SDK 코드를 우리 서비스로 가져옵니다.
2.3: 애플리케이션 ID를 사용하여 Sendbird 초기화
SDK를 초기화하려면 애플리케이션 ID(APP_ID)를 정의해야 합니다. 이 값은 Sendbird 대시보드에서 얻을 수 있습니다. 우리는 소규모 프로젝트와 테스트 목적을 위해 무료 평가판과 무료 영구 개발자 계정을 제공합니다. 대시보드에 액세스하려면 계정을 만드세요.
2.4: 사용자를 채팅에 연결하는 기능 추가
초기화가 완료되면 사용자를 Sendbird의 WebSocket 서버에 연결해야 메시지를 주고받을 수 있습니다. Sendbird WebSocket은 채널 생성 및 모든 종류의 이벤트 수신과 같은 기타 기능을 수행합니다.
Sendbird SDK는 오프라인 모드에서도 작동합니다. 이는 연결 없이 애플리케이션을 시작하고 장치에 자동으로 캐시된 모든 정보를 표시할 수 있음을 의미합니다. 로컬 캐싱에 대한 자세한 내용은 문서를 참조하세요.
이제 connect 함수를 추가해 보겠습니다.
connect 함수는 다음 매개변수를 허용합니다.
- userId: 공백이 없는 영숫자 값입니다. 생성된 사용자는 Sendbird 대시보드의 목록에 표시됩니다.
- 액세스 토큰: 로그인 보안을 활성화한 후에는 이 사용자에 대한 세션 토큰을 생성해야 합니다. 자세한 내용은 여기에서 읽어보세요.
연결이 성공하면 오류 값은 nulluser 개체에는 로그인한 사용자에 대한 모든 정보가 포함됩니다.
2.5: 유용한 기능
Sendbird SDK는 애플리케이션에 필요한 모든 유용한 기능을 제공합니다. 여기에 두 가지를 추가하겠습니다: isConnected() 및 getConnectedUser().
이 두 가지는 연결된 사용자가 있는지 확인하고 언제든지 연결된 사용자의 정보를 반환합니다.
2.6: 이벤트 핸들러
채팅 대화에서는 여러 이벤트가 발생합니다. 그 중 일부는 다음과 같습니다:
- 대화(그룹 채널)에 초대되었습니다
- 다른 사용자는 우리가 속한 동일한 채널에 초대됩니다.
- 채널에서 메시지를 받습니다.
- 한 명 이상의 채널 멤버가 메시지를 입력 중입니다.
- 사용자가 채널을 떠남
이러한 채팅 이벤트가 발생하면 Sendbird SDK가 이를 알려 그에 따라 대응할 수 있도록 합니다. 다음은 사용 가능한 기능 목록입니다.
이러한 기능 중 일부 또는 전체에 자신만의 논리를 적용하는 것은 사용자의 몫입니다.
이 튜토리얼에서는 onMessageReceived 중 하나만 구현합니다.
이 기능은 그룹 채널의 구성원이 메시지를 보낼 때 자동으로 호출됩니다. 우리가 받는 매개변수는 다음과 같습니다:
- 채널: 메시지가 전송된 채널
- 메시지: 채널에 보낸 메시지의 세부정보
우리가 해야 할 일은 애플리케이션에 보내려는 정보를 사용하여 콜백 함수를 호출하는 것입니다.
2.7: 그룹 채널 생성
createGroupChannel 함수는 Sendbird SDK를 사용하여 그룹 채널을 생성합니다. 채널은 대화가 이루어지는 곳입니다. Sendbird는 다양한 채널 유형을 지원합니다. 문서에서 이에 대한 모든 내용을 읽어보세요.
2.10: 메시지 보내기
우리 서비스의 마지막 기능은 채널에 메시지를 보내는 데 사용됩니다. 채널에 메시지를 보내면 모든 구성원이 이를 읽을 수 있습니다.
Sendbird에는 세 가지 유형의 메시지가 있습니다.
- 사용자 메시지
- 파일 메시지
- 관리자 메시지
문서에서 메시지 유형에 대해 자세히 알아보세요.
메시지는 단순한 텍스트가 아닙니다. Sendbird는 추가 정보를 추가할 수 있는 메시지 객체에 대한 여러 속성을 제공합니다(그 중 일부는 DATA, META ARRAY 및 CUSTOM TYPE입니다).
이러한 메타데이터의 도움으로 두 명 이상의 사용자 간의 복잡한 통신 시스템을 구현할 수 있습니다. 단순한 텍스트 기반 채팅 그 이상을 생각할 수 있습니다!
메시지 보내기에 대한 모든 내용을 읽어보세요여기.
우리의 서비스가 준비되었습니다!
이제 채널과 메시지를 관리하기 위한 기본 기능을 구축했습니다. 다음 단계는 구성 요소로 이동하여 사용자에게 정보를 표시하는 화면을 구축하는 것입니다.
3단계: 템플릿
Angular는 구성요소를 사용하여 화면에 모든 정보를 표시합니다. 구성 요소는 템플릿(HTML 파일로 작성)과 클래스(TypeScript로 작성)로 구성됩니다. 템플릿부터 시작해 보겠습니다.
3.1: 채팅에 연결
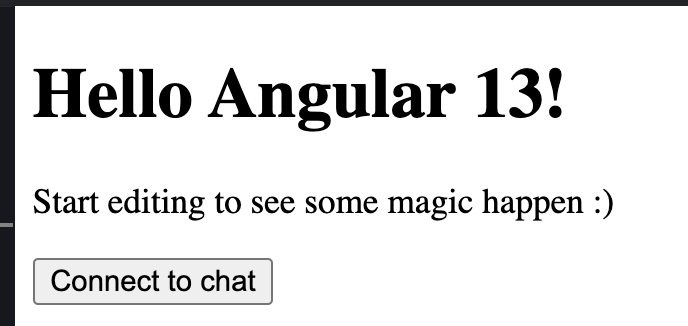
클래스 구성 요소 내부에서 connect() 함수를 호출하는 버튼을 추가합니다. 채팅에 연결하려면 이 버튼을 탭하거나 클릭하세요.
이 connect() 함수는 아직 생성되지 않았습니다. 4.2단계에서 connect() 함수를 코딩하는 방법을 설명하겠습니다. 지금은 템플릿을 만드는 데 집중하겠습니다.
이제 템플릿은 다음과 같아야 합니다.

버튼을 실시간으로 보려면 애플리케이션을 실행하세요.
3.2: 대화 시작
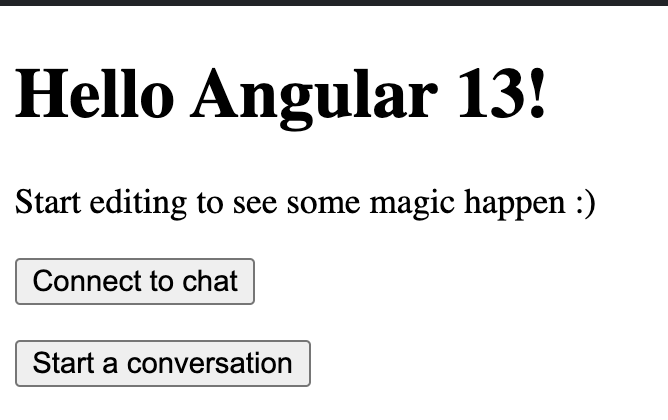
연결이 이루어지면 대화(또는 채널)를 만들 수 있습니다. "angular-tutorial"라는 첫 번째 그룹 채널을 만들기 위해 버튼을 하나 더 추가해 보겠습니다.
일단 실행해 보면 이런 모양이 될 것입니다.

우리는 곧 이 새로운 버튼에 반응하는 기능을 코딩할 것입니다. 먼저 채널(또는 대화)을 표시할 수 있는 HTML 코드를 더 추가해 보겠습니다.
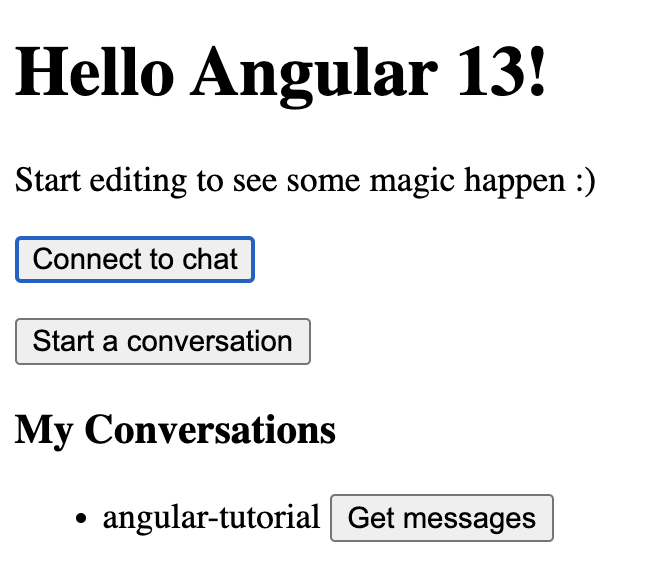
*ngFor는 대화 배열을 반복하고 각 항목을 표시하는 데 사용되는 Angular 지시문입니다. 채널 이름.

채널을 생성하면 템플릿에 다음과 같이 표시됩니다. 메시지 가져오기 버튼을 누르면 채널의 메시지가 표시됩니다.
이제 그룹 채널을 생성하고 이 목록에 표시하는 방법을 살펴보겠습니다.
3.3: 채널로 전송된 메시지 나열
메시지는 그룹 채널(android-tutorial) 내에 있습니다. *ngFor 지시어를 다시 사용할 것이지만 이번에는 메시지를 반복할 것입니다. 객체
3.4: 새 메시지 보내기
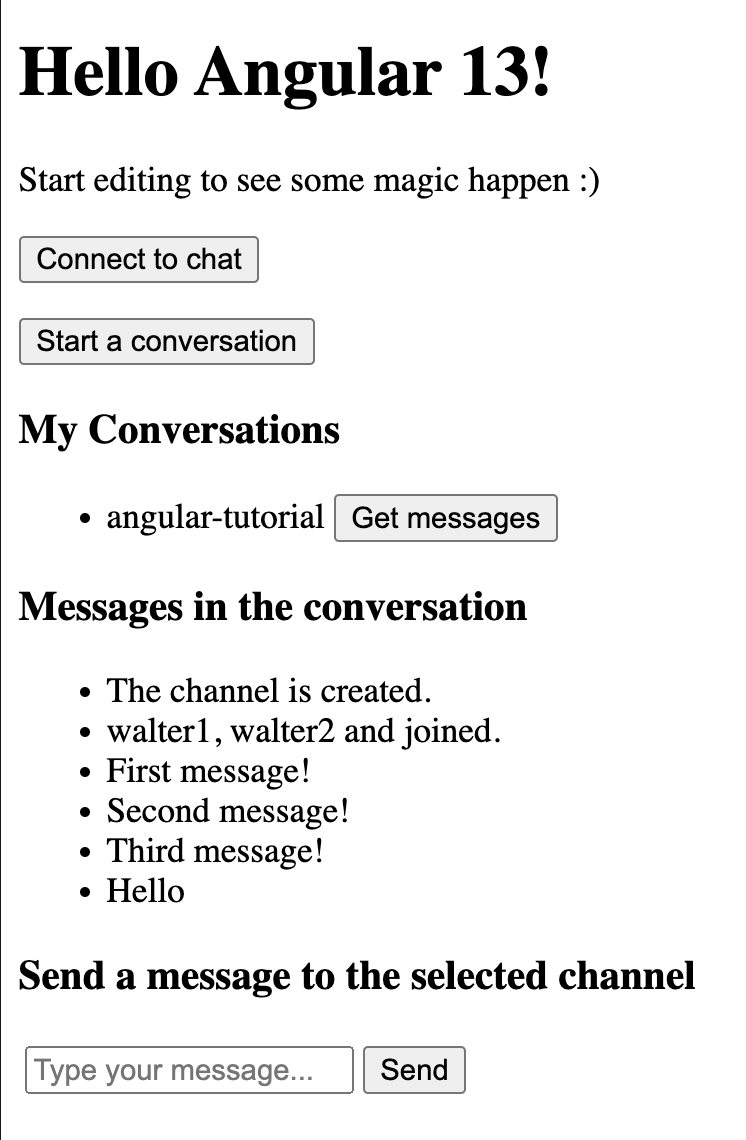
다음 코드는 텍스트를 입력하기 위한 입력 상자를 보여줍니다. 메시지를 보내는 기능을 실행할 수 있는 버튼도 측면에 추가해보겠습니다.
모든 구성요소가 최종적으로 화면에 표시되는 방식은 다음과 같습니다.

4단계: 컴포넌트 코딩 - 클래스 변수
템플릿이 완성되면 TypeScript를 사용하여 구성 요소 클래스를 코딩해야 합니다.
클래스 변수부터 시작해 보겠습니다. 여기에 필요한 모든 변수가 포함된 요점이 있습니다.
다음은 각 변수에 대한 설명입니다. 설명을 살펴보고 싶지 않다면 다음 섹션으로 건너뛰셔도 됩니다.
connected = false;
connected는 전체 구성 요소가 SDK의 연결 여부를 정의할 수 있도록 하는 부울 개체입니다.
startConversationResult: string;
이 문자열은 그룹 채널을 생성하려고 할 때 오류를 표시합니다.
conversations: Array<SendBird.GroupChannel> | null; listConversationsResult: string | null;
대화에는 그룹 채널 목록이 포함되어 있습니다.
listConversationsResult는 그룹 채널 목록을 가져오려고 할 때 오류 메시지를 표시합니다.
selectedChannel: SendBird.GroupChannel | null;
selectedChannel은 사용자가 메시지를 보기 위해 채널을 클릭하면 채워집니다.
messages: Array< SendBird.UserMessage | SendBird.FileMessage | SendBird.AdminMessage > | null;
메시지는 선택한 채널 내부의 메시지 배열입니다.
textMessage: any;
우리는 textMessage를 사용하여 채널에 보낼 텍스트를 저장합니다.
4.1: OnInit 구현
Angular 인터페이스를 추가하면 OnInit 구성요소가 초기화될 때 코드를 실행할 수 있습니다.
이를 사용하여 서비스를 호출하고 Sendbird SDK를 초기화하겠습니다.
4.2: Sendbird에 연결
SDK가 초기화되면 사용자를 연결할 수 있습니다. userId의 값이 전송됩니다(선택적 세션 또는 액세스 토큰과 함께). 사용자 및 연결에 대해 자세히 알아보려면 문서를 참조하세요.
이 데모에 선택된 사용자 ID는 sendbird입니다. 원하는 아이디를 사용하시면 됩니다.
이 데모에는 보안이 적용되지 않으므로 null 값을 세션/액세스 토큰으로 보냅니다.
세 번째 매개변수는 오류나 로그인 성공을 알려주는 콜백입니다.
연결되면 registerEventHandlers() 및 getMyConversations(). 이에 대해 자세히 알아보려면 계속해서 읽어보세요.
마지막으로 부울 변수 connected를 true 전체 구성요소가 최신 상태를 알 수 있도록 합니다.
4.3: 이벤트 핸들러 등록
Sendbird SDK는 웹소켓에 연결되어 있는 동안 발생하는 다양한 이벤트에 대해 애플리케이션에 알려줍니다.
이벤트 핸들러는 플랫폼 API의 활동이 수행되는 경우에도 알림을 받습니다.
SDK는 이벤트를 수신할 때마다 이를 우리에게 전달합니다. 이 데모에서 분석하는 유일한 이벤트는 onMessageReceived입니다. 이미 화면에 표시된 메시지 목록에 메시지를 추가하기 때문입니다.
다음 조건이 모두 참인 경우에만 도착하는 새 메시지를 목록에 추가합니다.
- 선택한 채널이 있는 경우
- 이벤트가 올바른 경우('onMessageReceived' 문자열을 확인합니다)
- 선택한 채널 URL(채널의 고유 ID)이 수신된 이벤트의 채널 URL과 동일한 경우
4.4: 대화 시작
이 기능은 두 명 이상의 사용자 간에 메시지를 보내고 받기 위한 새로운 그룹 채널을 생성합니다.
이 예에서는 채널 이름을 android-tutorial로 지정합니다.
Sendbird SDK는 채널 URL을 자동으로 정의합니다(이는 각 채널의 고유 ID입니다).
고유한 ID가 아니기 때문에 동일한 이름으로 여러 채널을 생성해도 괜찮습니다.
이 예에서는 myTestUserId라는 사용자 ID를 초대합니다. 채널을 만들 때 여러 사용자를 채널에 초대할 수 있습니다. 나중에 회원을 추가할 수도 있습니다.
채널을 생성할 때 오류가 발생하면 startConversationResult 변수가 화면에 오류를 표시합니다.
4.5: 채널 목록 가져오기
배열 메시지에는 선택한 채널의 메시지 목록이 포함됩니다.
화면에는 message 속성이 표시되지만 다른 작업을 수행할 수 있는 속성은 다음과 같습니다.
- 메시지가 생성된 시간
- 메시지 발신자
- 메타데이터(데이터, 정렬된 메타 어레이 및 사용자 정의 유형)
- 언급된 사용자
- URL이 텍스트의 일부로 작성된 경우 그래픽 메타데이터 열기
- 상위 메시지 ID
- 그리고 더 많은!
4.7: 메시지 보내기
이제 우리는 메시지를 받는 방법을 알았습니다. 다른 회원이 볼 수 있도록 채널에 새 메시지를 보내는 방법을 배워야 합니다.
전송되는 이 메시지는 채널에 연결된 다른 구성원에 대한 이벤트를 트리거합니다.
이벤트 핸들러 덕분에 목록에 새 메시지가 추가되는 것을 볼 수 있습니다.
결론
그리고 그게 다입니다! 이제 메시지를 보내고 받기 위해 Angular 채팅 앱을 구축하는 방법을 알았습니다. Angular 서비스를 생성하고, 템플릿을 구축하고, 구성 요소를 코딩하는 방법을 논의했습니다. 이 튜토리얼의 전체 코드는 Stackblitz에서 찾을 수 있습니다. 늘 그렇듯, 도움이 필요하시면 Sendbird 커뮤니티에 게시하시거나 저희에게 연락주세요 직접. 우리는 언제나 기꺼이 도와드리겠습니다!
이제 Sendbird 애플리케이션 ID를 추가하고 구축을 시작하세요!
행복한 채팅 구축! ✌️

